 As I have written before, Voice of Customer techniques are your direct feedback mechanism from visitors to your web site. It provides invaluable qualitative data to your web design, development, marketing, PR and content creator teams. It compliments the quantitative data of web analytics by providing the “why” to the “what” and “when”. However it is often the case that this data remains in a separate silo within the organisation, never to be compared with the quantitative data of your web analytics platform.
As I have written before, Voice of Customer techniques are your direct feedback mechanism from visitors to your web site. It provides invaluable qualitative data to your web design, development, marketing, PR and content creator teams. It compliments the quantitative data of web analytics by providing the “why” to the “what” and “when”. However it is often the case that this data remains in a separate silo within the organisation, never to be compared with the quantitative data of your web analytics platform.
This post, the first part of two, is a How-to guide for integrating your voice of customer data with Google Analytics. I have chosen two popular VoC tools: , Clicktools and Kampyle, though it is not my intention to review the merits of the respective tools themselves. However I do use them both, which makes me a fan of them both.
This is Part I – Integrating Clicktools with Google Analytics. Part II – coming soon.
My standard word of caution for all “GA Hacks” posts – This is a tech tip and requires you to have a knowledge of html and JavaScript to implement and use it…
Integrating third party data with Google Analytics
Why should you do this? Well, knowing where visitors come from that take the trouble to give you their valuable time and feedback, is a key component of understanding why things may, or may not, be working on your web site. For example, perhaps visitors that come via a banner advertisement have a poor user experience compared to those that click through on a email link or find you via a search engine. In order to know these when viewing your survey results, you need to obtain that information from your Google Analytics data – and specifically at the point when the visitor clicks through to start your survey.
Essentially, there are two approaches to any kind of data integration – either importing or exporting the data of interest. By this I mean importing your third party data into Google Analytics, or alternatively exporting from Google Analytics into your third party system – a third option is to export both data sets into another system.
Google’s approach is to facilitate the latter. That is, make the exporting of your Google Analytics data as easy as possible. An often used phrase at Google is “data democratisation”, which means making the data accessible to everyone (with suitable access restrictions of course). So the general rule for integration, is to always think in terms of how can I get data out of Google Analytics to integrate it elsewhere. This is the approach I use here.
Of course, that may change in the future. The recent announcement of the Analytics API in theory allows for both the import and export of data into Google Analytics. For now though I am considering only the export of Google Analytics data and without any API programming skills!
Clicktools background information
Clicktools positions itself as an enterprise version of the very popular SurveyMonkey product. And although the name isn’t as intuitive, it is a powerful visitor survey system. Founded in 2001, Clicktools is a UK company based in the beautiful coastal town of Poole with offices in San Francisco (another beautiful place, but sorry Poole beats it!). The product already integrates with SugarCRM and Oracle CRM, yet surprisingly not yet with any web analytics vendors. Prices start at $3000 for an annual license, though there is a 30 day free demo.
For me, there are two strengths to the Clicktools approach:
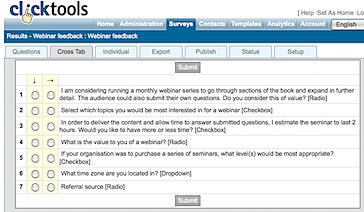
- The power of the standard built-in reporting capabilities that help you understand the results. This includes a function called “Cross Tab”, that can show how responses to one question influenced another. For example, how people who answered “yes” to Q1 responded to Q5 – see screenshot
- The ability to generate custom reports using the Analytics add-on i.e. build your own report dashboard with custom filters
Integrating Google Analytics with Clicktools
By integrating with Google Analytics data, you can understand how survey respondents found you, which search engine, keyword, referral, affiliate etc. – without having to laboriously ask for this in the survey. The result is Google Analytics visitor data incorporated into your Clicktools survey reports.
There are 4 parts to this integration:
- Setup your survey in Clicktools
- Add hidden questions within Clicktools to collect the referral information – upto 5, though these can also be combined
- Add JavaScript to your page(s) where you invite survey participants – this captures the referral information
- Populate the hidden questions with Google Analytics information by modifying the call to your survey
1. Setup your survey
I have assumed you have opened your Clicktools account and built your survey – a relatively straight forward process of writing your questions and deciding how you wish visitors to respond to them i.e. using a free form text box, radio button, drop down selector etc., and that your survey is ready to be deployed. That is, there is a link on your web site soliciting feedback – no pop-ups please!
Important for the purposes of this example, I have assumed you have a total of 7 survey questions. Always try to keep this to single figures or risk loosing your valuable respondent.
2. Add hidden questions to your survey
At the end of your Clicktools survey setup, add hidden questions to capture the referral data from Google Analytics. These questions are not visible to the respondent when they complete the survey, but can be populated with values passed through the URL link that calls the survey.
In this example I use two hidden questions, corresponding to the referral source (e.g. search engine) and search term (if used). However, you can add all five referral variables from Google Analytics if you wish – for source, medium, campaign, term and content. As my survey example contains 7 visible questions, my hidden questions are numbered q8 and q9 for search engine and source respectively.
3. Add JavaScript to your pages to grab Google Analytics data
Google analytics stores visitor information, anonymously, in first party cookies. That is, cookies owned by the web site in question. Therefore, if you can add JavaScript code to your web pages, you can also access the Google Analytics cookies. Below is a function to do this for you:
function _uGC(l,n,s) {
// originally from urchin.js
if (!l || l=="" || !n || n=="" || !s || s=="") return "-";
var i,i2,i3,c="-";
i=l.indexOf(n);
i3=n.indexOf("=")+1;
if (i > -1) {
i2=l.indexOf(s,i); if (i2 < 0) { i2=l.length; }
c=l.substring((i+i3),i2);
}
return c;
}
var z = _uGC(document.cookie, "__utmz=", ";");
ga_source = _uGC(z,"utmcsr=", "|"); //alert(ga_source)
ga_medium = _uGC(z,"utmcmd=", "|"); //alert(ga_medium)
ga_term = _uGC(z,"utmctr=", "|"); //alert(ga_term)
ga_content = _uGC(z,"utmcct=", "|"); //alert(ga_content)
ga_campaign = _uGC(z,"utmccn=", "|"); //alert(ga_campaign)
// Replace the "iv" value with the one from your Clicktools account
var survey = "http://www.clicktools.com/survey?iv=123qwerty&q7=4&q8=";
survey_url = survey +ga_source +"&q9="+ ga_term;
document.write('feedback survey')
// modify "feedback survey" to what ever you wish to be displayed to the visitor
Save this code to your web server root in a file called survey-import-ct.js.
This code grabs the referrer information that Google Analytics has (from the cookie named __utmz) and sets 5 variables – all preceded wtih ga_. These are then available for passing over to Clicktools when the visitor clicks your survey link.
4. Populate the hidden questions with Google Analytics information
Wherever on your page you wish to invite a visitor to participate in your survey, simply call the JavaScript function as follows:
For example:
Please visit the
This generates the “feedback survey” link on your page. When rendered by a browser, the survey link will be as follows:
http://www.clicktools.com/survey?iv=123qwerty&q7=4&q8=ga_source&q9=ga_term
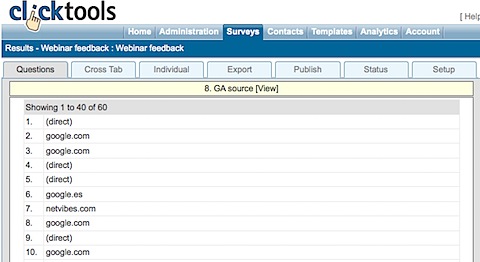
In this example, I am passing over two of the referral variables; ga_source and ga_term as the answers to the two hidden survey questions, q8 and q9. These are the referral source (e.g. google.com, yahoo.co.uk etc.) and the search term used (if any) by the visitor to the site, respectively.
The results look this…

This report (q8 responses) shows where respondents came from in order to find the site prior to completing the survey. Each respondent is listed as a separate row, though aggregate reports can be generated using the Clicktools Analytics add-on. As with all Google Analytics reports, the entry “(direct)” corresponds to visitors that type in your website URL directly, though it can also be the result of a bookmarked link, or a non-tagged email campaign.
Important: Note the numbering used is this example. I have assumed a 7 question survey – that is, 7 visible questions to the respondent. Then I have added two hidden questions (q8 and q9) within Clicktools and passed over the answers to these via the survey URL. You will need adjust numbering accordingly to the length of your own survey – both with Clicktools and the JavaScript code survey-import-ct.js
The next post in this series will discuss integrating Google Analytics with Kampyl.
Are you integrating your data sources? I would be interest in your techniques and experiences – please add your comments below.

Thanks for the article. A number of clients using the good click Apps for the improvements underway on the website and as a prelude to restarting the site. The ability to collect data (Web Analytics) behavior with data attitude (feedback applications Click) is a winning combination. Provide what and why the answers, both in isolation fails to tell the whole story.
Is ther an updated scrip to get all of the 3 levels of custom variables tha GA now provides.
Brian,
Thanks for the article. A number of customers use Clicktools both for ongoing improvements to a web site and as a prelude to site redesign. The ability to pull together behavioural data (web analytics) with attitudinal data (Clicktools feedback) is a winning combination. It provides the what and why answers, both of which in isolation fail to tell the whole story.
With this type of integration it is easier to track what effect changes have on different visitor types.
Regards
Cameron McDaniel
Hi Brian,
A very useful post indeed. I am wondering if you ever did this the other way around: transfer external survey data (Clicktools or others)- like main field of interest or age of a visitor – to Google Analytics as a custom variable?
Tom: at the time of writing about this CVs were not available in GA. Now that they are however, this has great potential. I know of a couple of tools that use this ‘injection’ method…
There are limits on what can be stored as a CV e.g. for any single page, you can set up to 5 simultaneous variables; The maximum combined length of the strings used for the name-value pairs must not exceed 64 bytes (64 characters for Latin character sets) . However I would be very interested to hear of any work you have done in this area.
Is ther an updated scrip to get all of the 3 levels of custom variables tha GA now provides.
This is helpful. One question: is it possible to identify the pages that that person views as well (or at least several of the pages?).
If not, are there other survey tools that could identify the pages that the survey respondent visited?
Michel: Yes please do post back on your results with WebTrends. The technique should be applicable to any web analytics tool that store referrer information using cookies.
Wow, this looks really good and extremely useful!
I’m currently working on a link between WebTrends and a similar VoC tool and now I’m going to try if i can use your techniques to get it done. Thanks for the post.
I’ll keep you updated if you’re interested.
Thanks for your response Brian. I agree that it all depends on intent and as long as you are transparen it is perfectly fine to use web analytics information in this manner.
We have used GA to link data with CRM’s and other databases in the past, always with transparency in mind. Thanks for sharing your position with us.
Eric: No don’t keep quantitative and qualitative data separate – that was the intended message of the post! Use it. For example, if Google Adwords visitors are giving you negative feedback compared to other traffic sources, that suggests a problem with the alignment of your marketing message with the visitor’s expectation when they arrive on your site. Perhaps a special offer is being advertised on Adwords that no longer exists.
David/Andy – thanks for the feedback and heads-up on typo’s…
Humberto: You raise a valid question. I am not a privacy lawyer, but for me the key part here is the intent. Trying to collect personally identifiable information (PII) behind the scenes without the user’s knowledge, is what Google wish to protect. And if you have read posts/articles/interviews from me before, you will know I am a very strong advocate of this.
The technique presented here passes anonymous user information to another third-party system. If the visitor subsequently wishes to leave their PII, for example in a survey they may have the option to leave their email address, that is a perfectly legitimate and transparent use of web analytics information.
This is directly analogous to what happens for an e-commerce transaction. On completion, a unique transaction ID is generated for that purchase. This is reported in Google Analytics and will also show in your back-end purchase order system (i.e. third party). So visitors that have given you their PII, are by definition still tracked.
Brian,
Great post! we are definitely going to test it.
On another note, what are your thoughts regarding this methods and the Google Analytics Privacy policy in which it is stated that:
“7. PRIVACY . You will not (and will not allow any third party to) use the Service to track or collect personally identifiable information of Internet users, nor will You (or will You allow any third party to) associate any data gathered from Your website(s) (or such third parties’ website(s)) with any personally identifying information from any source as part of Your use (or such third parties’ use) of the Service.”
Hi Brian, I work at Clicktools. This is an excellent article, there would be great value in pulling Google Analytics data into a survey and your article shows our customers exactly how they could achieve that. We already have customers who have pulled the simple browser analytics e.g. browser, referrer etc data into surveys using a similar approach, but this could add even more value with GA data.
ps couple of small typos in the main script – duplicate _uGC declaration and the usual escaped > lgt;
Brian,
Thanks for the article. A number of customers use Clicktools both for ongoing improvements to a web site and as a prelude to site redesign. The ability to pull together behavioural data (web analytics) with attitudinal data (Clicktools feedback) is a winning combination. It provides the what and why answers, both of which in isolation fail to tell the whole story.
With this type of integration it is easier to track what effect changes have on different visitor types.
Regards
Dave Jackson
http://www.clicktools.com
Wow! Very complex, so after you collect all of this data from Clicktools and your analytics. Would you use it a new site design/functionality? I mean you said to keep it separate from your quantitative data but shine a light on how you would use this data?
Thanks, Great article!